Difference between revisions of "Extension reference"
(Extrude example) |
(added menu items) |
||
| Line 71: | Line 71: | ||
=Modify Path= | =Modify Path= | ||
==Envelope== | |||
==Add Nodes== | |||
==Color Markers to Match Stroke== | |||
==Flatten Beziers== | |||
==Fractalize== | |||
==Jitter nodes== | |||
==Perspective== | |||
==Straighten Segments== | |||
=Render= | =Render= | ||
Revision as of 03:09, 25 September 2007
A page with info about the Effects and particularly some png's / screenshots. To learn more about effects and how to write new ones, check out this page : Inkscape Effects
Color
Brighter
Custom
Darker
Desaturate
Grayscale
Less Hue
Less Light
Less Saturation
More Hue
More Light
More Saturation
Negative
Remove Blue
Remove Green
Remove Red
RGB Barrel
Developer Examples
Export
Groups to PNGs
Generate from Path
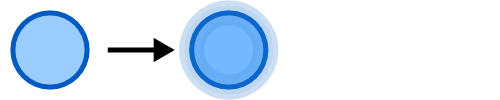
Inset/Outset Halo
Parameters:
- Width
- 20
- Number of steps
- 5
Creates translucent copies of the path inside and outside the path.
Extrude
Parameters:
- Magnitude
- 20
- Angle
- 45
Interpolate
Outline
Iterpolate does a linear interpolation between 2 or more paths. It basically means that it "fills in the gaps" between the paths according to the number of steps given.
Basic Usage
To use the interpolation effect, select the paths that you wish to interpolate, and go to Effects > Generate From Path > Interpolate. Choose your options, and Click OK.
Basic Example
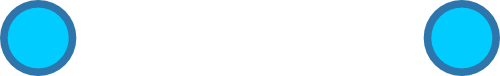
View figure 1 below, where there are 2 identical paths.
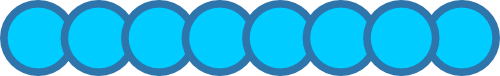
Here is the result when the interpolation effect is called with a "Steps" value of 6.
Options
One of the great features of the inkscape interpolation is "transform style", which transforms the
It appears that you need to convert an object to a path first (Path > Object to path ; Shift-Ctrl-c). You can alter the number of steps used and choose one of two methods.
File:Interpolate blueSquare-redCircle.png
Pattern along Path
Images
Modify Path
Envelope
Add Nodes
Color Markers to Match Stroke
Flatten Beziers
Fractalize
Jitter nodes
Perspective
Straighten Segments
Render
Visualise Path
Kochify
To use, select one path consisting of only line segments and apply the effect. Kochify will replace the given path with a path that has a copy of the original path in between each two adjacent nodes in the original path. If the original path input has bezier curves, the effect will effectively replace them with lines and then apply the effect. For more information about Kochify from a developers perspective, look here. Requires: python.