Difference between revisions of "Google Summer of Code"
(Adding two new proposals for projects) |
(added some ideas) |
||
| Line 187: | Line 187: | ||
Hover, mousedown and selected states should also be specified, using CSS pseudo-classes such as <code>:hover</code>. | Hover, mousedown and selected states should also be specified, using CSS pseudo-classes such as <code>:hover</code>. | ||
If time permits, additional CSS properties (such as <code>mix-blend-mode</code>) and more node shapes could be added. | If time permits, additional CSS properties (such as <code>mix-blend-mode</code>) and more node shapes could be added. | ||
A simple renderer for the on-canvas controls must be implemented, which will create cached bitmaps at the requested size, taking the styling information into account. | A simple renderer for the on-canvas controls must be implemented, which will create cached bitmaps at the requested size, taking the styling information into account.[[File:Imageasdasda.png|thumb]] | ||
== P13. Node-based filter editor == | == P13. Node-based filter editor == | ||
| Line 197: | Line 197: | ||
<u>Detailed Description:</u> The filter editor is kind of hard to understand and master based on its current UI. Using a node-based tool for it, such as what can be done with https://notabug.org/grindhold/libgtkflow would help people create and master the filter primitives easier. | <u>Detailed Description:</u> The filter editor is kind of hard to understand and master based on its current UI. Using a node-based tool for it, such as what can be done with https://notabug.org/grindhold/libgtkflow would help people create and master the filter primitives easier. | ||
[https://gitlab.com/inkscape/ux/-/issues/40 '''Full poposal'''] | |||
==P14. Cached styles for inkex== | ==P14. Cached styles for inkex== | ||
| Line 259: | Line 261: | ||
<u>Detailed Description:</u> This project would improve workflow of editing of geometry of paths. Combining strengths of Pen tool and Node tool with modifiers and new behaviors. This improvement should benefit pro users but also beginners. Good example of this implementation is in blenders new pen tool. | <u>Detailed Description:</u> This project would improve workflow of editing of geometry of paths. Combining strengths of Pen tool and Node tool with modifiers and new behaviors. This improvement should benefit pro users but also beginners. Good example of this implementation is in blenders new pen tool. | ||
'''[https://gitlab.com/inkscape/ux/-/issues/5 Full Proposal here]'''[[File:Imageasdasd.png|thumb|184x184px]] | |||
== P19. Improving UI of Live path effects == | == P19. Improving UI of Live path effects == | ||
| Line 265: | Line 267: | ||
*Potential mentors: Mike, jabier ,?? | *Potential mentors: Mike, jabier ,?? | ||
* Programming skills: GTK 4, C++ | * Programming skills: GTK 4, C++ | ||
*Prerequisites: | *Prerequisites: Front end UI , familiarity with Live path effects | ||
[[File:Imageasdasda qrq.png|thumb|146x146px]] | |||
<u>Detailed Description:</u> This project Should implement Proposed UI clean up of Controls . LPE controls shoulbe be more user freindly and predictive, | <u>Detailed Description:</u> This project Should implement Proposed UI clean up of Controls . LPE controls shoulbe be more user freindly and predictive, | ||
[https://gitlab.com/inkscape/ux/-/issues/?sort=popularity&state=opened&label_name%5B%5D=Dialog%3A%3ALPE&first_page_size=100 Proposed designs] | [https://gitlab.com/inkscape/ux/-/issues/?sort=popularity&state=opened&label_name%5B%5D=Dialog%3A%3ALPE&first_page_size=100 '''Full Proposed designs'''] | ||
== P20. Recolor Artwork == | |||
* Estimation of difficulty: Variable - Short or Long (175h or 350h) | |||
* Potential mentors: Marc Jeanmougin | |||
* Programming skills: usually C++ | |||
* Prerequisites: | |||
<u>Detailed Description</u> | |||
An easy and convenient way how to change any color from the selection. Useful for experimenting and tweaking colors. | |||
[https://gitlab.com/inkscape/inbox/-/issues/6095 '''Full proposal Here'''] | |||
<u>Use cases</u> | |||
* Amaze us! | |||
==Pxx. Your project == | ==Pxx. Your project == | ||
Revision as of 08:47, 20 July 2023
Welcome to Inkscape!
For quite a few years Inkscape has been successfully participating in Google Summer of Code.
Google has opened up the program to students AND beginners to Open Source who are 18 years are older. Projects can be medium size (~175 hours) or large size (~350 hours). Finish times are flexible, 12 to 22 weeks (with agreement of mentor).
GSoC is a program where Google funds the development of specific features in open source software by university students and other new to open source. You don't need to be a Computer Science student to apply. Features to be developed are picked by Inkscape administrators from the pool of proposals submitted by applicants.
We've mentored about half a dozen students a year since GSoC started. Many students enjoyed their work and continue to be involved; perhaps your mentor will be a past GSoC student! We have a high rate of acceptance of student code into the core codebase. Indeed, GSoC projects have been a key source of some of Inkscape's best features in the past several releases.
If you are interested in joining us this summer, it is time to get your proposal ready. You can choose a proposal from our list of suggestions or come up with one of your own. In either either case, you must give us a detailed outline of what you plan to do. It is highly recommended that you discuss your idea as early as possible with Inkscape developers. They not only can give you guidance as you flesh out your proposal but ultimately you must convince them that you can do the work planned in the time allotted. If you have not discussed your proposal with Inkscape developers before you apply, your application will be rejected!
Candidate Applications
- Google program information:
- Home page.
- Summer of Code Application form. Applications open at 18:00 UTC on March 20th, 2023.
- Inkscape-specific information:
- SOC Application Template.
- Inkscape Roadmap - to see our overall objectives.
- Inkscape Development Project Ideas - broader list of development ideas.
- SOC Writing Project Proposals - some guidelines for proposals.
- SOC Selection Criteria - how we rate applications.
Candidate Applications for GSoC 2023 must be submitted to the GSoC site by 18:00 UTC on April 4th 2023.
The "two patches" rule
We require two patches from each potential GSoC student, before accepting the student for GSoC participation (it is the same requirement as for obtaining rights to commit changes to the code repository).
The reason for this requirement is that you can show us that you have succeeded in building Inkscape on your PC, and that you have understood a little piece of Inkscape's code and are able to improve it. Inkscape is a large project, and you really should not try to understand all the code. Many (all?) developers know only parts of the program code! You can join our IRC channel or Rocket Chat and ask developers for help.
Suggested "easy" bug fixes or improvements
To get you started on Inkscape development, you can find (probably) easy-to-fix bugs or small improvements that require very little knowledge of the whole program by searching our bug-tracker for bugs tagged with 'easy-fix'.
Performance Evaluation
GSoC has two formal evaluation points, at the mid-term and at the end. These evaluations determine if you receive the stipend from Google. In order to receive a pass for the evaluations you will need to show adequate progress toward your project's goals.
To help you meet your goals and so that your mentor can better evaluate your progress you need to:
- Have frequent, public discussions of your progress. (Don't rely on just your mentor for advice.)
- Have a public Inkscape branch for your code to which you commit regularly.
- Give weekly status reports.
For the final pass, you will normally be required to merge your code into Inkscape trunk.
Remember: we want you to succeed!
Suggested Project Ideas
The following is a list of formal project suggestions, but do not feel limited to only these - some of our best contributions have been unique ideas that students had in mind from other sources!
See also Development Project Ideas, Refactoring projects, Projects, and https://blueprints.launchpad.net/inkscape/
P1. Better CSS Style Sheet Support
Enhance Inkscape's support for CSS style sheets.
- Estimation of difficulty: Moderately hard - Long (350h)
- Potential mentors: Tavmjong Bah
- Programming skills needed: C++
- Prerequisites: Experience with CSS style sheets.
Detailed Description
Inkscape has basic support for CSS style sheets that can read and parse internal style sheets. A 2016 GSoC project added a simple style dialog that can create and modify the internal style sheet. The dialog is very limited and is not intuitive to use. A 2017 GSoC project added support for CSS 3 selectors. More work has been done recently, creating the Selectors and CSS dialog... This project will extend the usefulness of that dialog by making it more user friendly and by extending its functionality.
Use Cases
- Support externally created SVGs.
- Producing better SVGs for the Web.
- Changing style on multiple objects at once (palettes).
Related Material
P5. UI-Free Inkscape
- Estimation of difficulty: Difficult - Long (350h)
- Potential mentors: Marc Jeanmougin
- Programming skills: C++, CMake
- Prerequisites: Minimal knowledge of build systems. Experience with GtkMM helpful.
Detailed Description
Inkscape currently builds with X11 and gtk and a lot of graphical dependencies. But since it is allowed to run in commandline, and there are controlled environments (servers) that use it to convert svg to png and to perform actions, there should be no need to force it to build with those. The main goal of this project is to add a WITH_GUI compilation flag that when OFF, does *not* link Inkscape with any graphical dependency. While much work has been done towards this goal, much remains to be done. DONE As a next step, Inkscape's "verbs" which are mostly GUI dependent (even if there is no reason to be) need to be converted to Gio::Actions. More work needs to be done to separate out hidden GUI dependencies that remain after the Verb to Action transition.
Use cases
- Server installs, scripts
P6. Refactoring
- Estimation of difficulty: Moderate - Short or Long depending on scope (175h or 350h)
- Potential mentors: Tavmjong Bah
- Programming skills: C++
- Prerequisites: proficient C++.
Detailed Description Inkscape began life as the C program Sodipodi. Sodipodi was mostly the work of one person who had a clear vision of how the code should work. A major motivation of the Inkscape fork was to allow others to easily contribute to development. This resulted in rapid development but at a cost: the code has become much messier and now lacks a clear vision. This project is to work on refactoring the code. Refactoring can take many forms. It could be creating a better directory structure with README's that describe the purpose and function of the code in each directory. This would include rewriting code to reduce dependencies across directories (which would help, for example, in achieving a headless version of Inkscape). It could be the continued transition from C to C++ which often results in major reductions in the number of code lines. Or it could be identifying and eliminating redundant code. Refactoring is an important skill of which many books have been written. Here's a chance to gain valuable experience!
See https://wiki.inkscape.org/wiki/index.php/Refactoring_projects for some ideas of projects.
P7. Tesseract OCR 2022 GSoC
- Estimation of difficulty: Easy - Short (175h)
- Potential mentors: unknown
- Programming skills: C / C++, AI
- Prerequisites: unknown
Detailed Description The Tesseract OCR library available here https://github.com/tesseract-ocr/tesseract gives the ability to detect text, lines, and other shapes within a document. This type of vectorisation is currently missing from Inkscape. Plenty of other open source and proprietary tools have made use of this library.
Use cases
- User interface design, converting screenshots
P8. Add Text and Image Support to Live Path Effect System
- Estimation of difficulty: Hard - Short (175h)
- Potential mentors: Jabier Arraiza (Spanish, English(not native))
- Programming skills: C++
- Prerequisites: Experience managing bitmaps
Detailed Description
Live Path Effects are non destructive effects applied to paths and shapes standalone or inside a group.
This is done keepeng a reference to the original data to reaply when needed.
But ignore text and image elements.
Things to do:
- Study add image, text, both and maybe others SVG elements to the LPE system.
- Create/adapt minimun one LPE for each new type of element acepted as reference. Suggestion Perspective-Envelope.
Use cases
- Apply live effects to images and text based in C++ code in a non destructive way even in groups with mixed elements types.
P9. Path Library Improvements
- Estimation of difficulty: Hard - Long (350h)
- Potential mentors: Tavmjong Bah, KK
- Programming skills: C++
- Prerequisites: Strong math skills, specifically in geometry.
Detailed Description Inkscape relies on two geometry libraries for path manipulations: lib2geom and livarot. lib2geom is a generic modern library written specifically with Inkscape in mind. lib2geom is missing some functionality that Inkscape requires and that is found in livarot. This project is to move that functionality into lib2geom (or into separate files) using lib2geom path descriptions. A 2020 GSoC student did a significant amount of work understanding and documenting the issues involved. This project would be to build on his work.
Specifically, the functionality needed is
- Path offset/inset functions.
- Path simplify.
- Stroke to path function.
- Line scanning (used for flowing text into a shape).
P10. Font Selection Improvements 2022 GSoC
- Estimation of difficulty: Medium - Short (175h)
- Potential mentors: Tavmjong Bah, ??
- Programming skills: C++
- Prerequisites: Some knowledge of GTK.
Detailed Description Inkscape's Text toolbar and Text and Font dialog present the user with a long list of font family choices. Designers often have hundreds if not thousands of fonts on their system to choose from making the use of these lists difficult and time consuming (and generating font previews slows Inkscape down). This project is to add a Font Selection dialog where the user can create a list of "Document Fonts" (along with CSS fallbacks). Only these documents fonts will then be shown in the drop-down menus in the Inkscape's Text toolbar and Text and Font dialog. The Font Selection dialog should show the designer previews of all available fonts, provide "filtering" mechanisms, and allow easily moving fonts to and from the document font list. Interaction with Inkscape's UX team will be crucial. A bonus feature would be to allow the user to add @font-face rules (Inkscape has some support for these already but has no UX for them).
P11. Improvements to Paint Server Dialog
- Estimation of difficulty: Easy to Medium - Short (175h)
- Potential mentors: Tavmjong
- Programming skills: C++
- Prerequisites: Some knowledge of GTK and CSS.
Detailed Description The Paint Server Dialog allows a user to visually select a pattern or hatch to use in painting the fill or stroke of an object. This project would be to expand the dialog to cover gradients, meshes, and solid colors as well as make other improvements to the dialog. Interaction with the Inkscape's UX team will be required.
P12. Customizable Appearance of Canvas Controls
- Estimation of difficulty: Medium - Short (175h)
- Potential mentors: Rafał Siejakowski, ??
- Programming skills: C, C++
- Prerequisites: Some knowledge of CSS.
Detailed Description
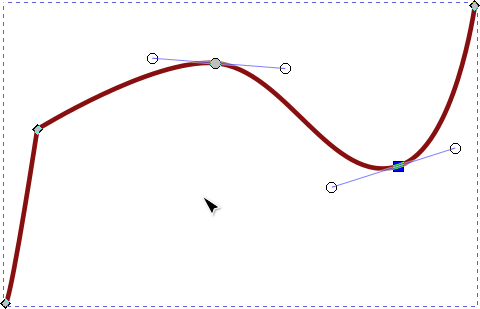
Interacting with path nodes and tangent handles (e.g., using the Node Tool) is one of the core workflows in Inkscape (see screenshot).
Unfortunately, the appearance of these on-canvas controls is currently very ugly (gray with black border, no support for outline)
and hardcoded (except for size, which can be adjusted in the Preferences).
The goal of this project is to make Inkscape read the styles of the node handles from an external CSS file shipped with Inkscape installations.
This feature will enable UI designers to easily tweak the appearance of on-canvas controls using CSS and will in particular implement
the existing restyling proposal.
It will also open up the road to potential future improvements: user-customizability, theming support, styling support for other UI elements.
Technical details
Inkscape already uses a library called libcroco for CSS parsing.
The proposed mechanism will support only a small subset of CSS, suitable for styling the canvas controls.
Their shape could be represented by list-style-type values of disc, square and string values "diamond", etc.
The feature should also support background-color, border-color, border-width, outline-color, outline-width, where the widths could be set as absolute dimensions in px or relative values (percentages).
Hover, mousedown and selected states should also be specified, using CSS pseudo-classes such as :hover.
If time permits, additional CSS properties (such as mix-blend-mode) and more node shapes could be added.
P13. Node-based filter editor
- Estimation of difficulty: Hard - Long (350h)
- Potential mentors: Mc
- Programming skills: C++
- Prerequisites: Minimal knowledge of build systems
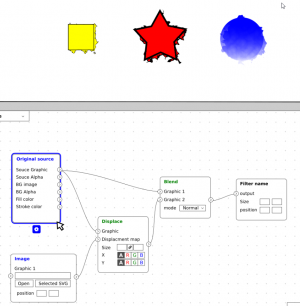
Detailed Description: The filter editor is kind of hard to understand and master based on its current UI. Using a node-based tool for it, such as what can be done with https://notabug.org/grindhold/libgtkflow would help people create and master the filter primitives easier.
P14. Cached styles for inkex
- Estimation of difficulty: Medium - Short (175h)
- Potential mentors: Jonathan
- Programming skills: Python, CSS
- Prerequisites: minimal knowledge of test-driven development
Detailed Description: When inkex, the Python library behind Inkscape's extension system, computes styles, this is relatively slow, especially for documents with either many style sheets or documents with many elements / highly nested documents. This is because for each element, the XPATH of each CSS rule is computed, and then it is checked whether the current element is in the XPATH result. Then, the same computation is repeated for the parent. Since Python is not very fast itself, such inefficiencies quickly make style evaluation unusable for big documents.
With this project, we would explore ways to speed up those computations, mainly using caching and more intelligent ways of evaluating CSS rules. Some approaches might be taken from a recent firefox refactoring.
Ideally, the caching will be tuned to support read-only (export), read-heavy (modify path), write-heavy (generate from path) and write-only (import) extensions, which have different caching needs.
The work should be done in a test-driven development approach.
P15. Import and Export extensions
- Estimation of difficulty: Flexible, usually easy to medium, Short or Long depending on scope (175h or 350h)
- Potential mentors: Jonathan
- Programming skills: Python, Ability to read technical documents, depending on the format: some reverse engineering
- Prerequisites: minimal knowledge of test-driven development
Detailed Description: Inkscape is alway looking to improve compatibility! Some ideas of relevant file formats - each of them more than enough for one GSoC:*Refactor our DXF input and output extensions, and expand support towards binary DXF
- Write an as-complete-as-possible EPS export, circumventing the internal information loss in ghostscript (EPS is still relevant for scientific papers, but more and more tools are dropping support, so this is a chance to grab market share - the results of Adobe Distiller are much better than ghostscript's...)
- Rewrite the XAML importer in Python (currenly XSLT) to match the capabilities of the new XAML exporter (i.e. support for different target frameworks, better text support...) - would have to select carefully what to support (drawing primitives) and what not (control elements) - the boundary is not as clear-cut as it seems.
- Update the Synfig export to support the latest Synfig developments
- Import or export of TikZ. There are a few abandoned extensions out there (from which we can borrow), but it's very widely used in science - both import and export could serve an important function in the scientific workflow.
- Import of the proprietary fileformats of Affinity Design, Vectornator, Vectorstyler (especially the last two seem in their infancy and users at some point will sit on a bunch of files that they can't open anymore because their SAAS model wasn't profitable) .
- Import of CGM - old, but ISO standardized. Was supported once and dropped when the uniconvertor extension was removed for 1.0.
- Python based EMF / WMF importer - the current (core Inkscape) C extension is unmaintained and Python would probably be the right way to get more collaboration on it. A lot of public archives sit on mountains of EMF files. Note that the Document Foundation recently did a lot of work properly importing those files, so we can learn from them / maybe even join forces...
- your favorite file format? - also have a look here: https://office.inkscape.org/nextcloud/index.php/s/Tq6cdDDGay6taCw
P16. Gcodetools refactoring and documentation
- Estimation of difficulty: Easy- Short or Long depending on scope (175h or 350h)
- Potential mentors: Jonathan
- Programming skills: Python
- Prerequisites: Maker background / familiarity with the Maker community
Detailed Description: Gcodetools is a set of Inkscape extensions that deal with reading and creating Gcode files, mostly for use in laser cutters or plotters. For this project, ideally someone with a Makerspace background will
- query maker spaces on their needs regarding gcodetools,
- implement those needs together with unit tests,
- improve the test coverage of Gcodetools,
- write proper documentation for it. (doesn't really exist at the moment).
P17. Packing / Nesting as an Inkscape extension
- Estimation of difficulty: Medium, Short or Long depending on scope (175h or 350h)
- Potential mentors: Jonathan
- Programming skills: Python
- Prerequisites: Computational geometry
Detailed Description: In this project, a set of packing / nesting algorithms will be implemented:
- Linear nesting is not too useful in SVG, but might be a good place to get acquainted with the problem. 2D cutting stock problem would be very interesting to have and would work great with the new multipage functionality.
- For efficient packing of free form objects, we might just re-implement SVGNest in Python. There are probably some more recent research papers which would be interesting to implement as a comparison.
P18. Improving UX of Node tool and Bezier tool
- Estimation of difficulty: Medium - Hard, Short or Long depending on scope (175h or 350h)
- Potential mentors: Tav, ??
- Programming skills: C++,
- Prerequisites: Computational geometry
Detailed Description: This project would improve workflow of editing of geometry of paths. Combining strengths of Pen tool and Node tool with modifiers and new behaviors. This improvement should benefit pro users but also beginners. Good example of this implementation is in blenders new pen tool.
Full Proposal hereP19. Improving UI of Live path effects
- Estimation of difficulty: Medium- Hard, Short or Long depending on scope (175h or 350h)
- Potential mentors: Mike, jabier ,??
- Programming skills: GTK 4, C++
- Prerequisites: Front end UI , familiarity with Live path effects
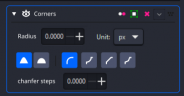
Detailed Description: This project Should implement Proposed UI clean up of Controls . LPE controls shoulbe be more user freindly and predictive,
P20. Recolor Artwork
- Estimation of difficulty: Variable - Short or Long (175h or 350h)
- Potential mentors: Marc Jeanmougin
- Programming skills: usually C++
- Prerequisites:
Detailed Description An easy and convenient way how to change any color from the selection. Useful for experimenting and tweaking colors.
Use cases
- Amaze us!
Pxx. Your project
- Estimation of difficulty: Variable - Short or Long (175h or 350h)
- Potential mentors: Marc Jeanmougin
- Programming skills: usually C++
- Prerequisites: good ideas
Detailed Description The most successful GSoC we had in the past were students coming with their own past, use cases and ideas for Inkscape. Many basic tools like 3d cubes or connectors you can see in Inkscape now have been brought by brilliant people (like you) with ideas. If we think that your project fits with Inkscape (ie: has its place with a vector graphic editor), we can help you refining your ideas and help bring shiny new stuff to life!
Use cases
- Amaze us!
Successful SOC Projects from Previous Years
- 2005
- Connectors
- Inkboard
- Open Clip Art Library (OCAL) Interface
- DXF Import / Export
- 2006
- Support for SVG Filters
- Filter Effects
- PDF export
- Inkboard Protocol Spec / Lib Conversion
- 2007
- Text Style Improvements
- PDF import
- Live Path Effects
- 3D Box Tool
- UI for SVG Filter Effects
- Raster Functionality
- Importing from, and Exporting to, a remote ccHost instance
- 2008
- SVG Fonts support
- 2Geom refactoring project - port most geometry code to 2Geom
- lib2geom: interactive applications showing off the power of lib2geom
- Tech drawing abilities
- A test suite
- 2009
- Node tool rewrite
- D-Bus scripting API
- Connector tool improvements
- ICC/CMYK workflow
- 2010
- Cairo-based rendering
- C++ification of SP Layer
- 2011
- Rendering caching
- Javascript support improvements
- CSS support improvements
- 2012
- Usibility Improvements for Guides
- On-canvas support for Tessellations
- Creating python bindings for lib2geom
- 2013
- Recolor Tool
- Improved Units Support
- Electronics CAD Support
- New From Templates Dialog
- New Raster to Vector Algorithm
- 2014
- Better Support for SVG Paints
- Robust Boolean and Stroking Operations for 2Geom
- 2016
- 2017
- SVG 2 Text Support
- Better CSS Style Sheet Support
- 2019
- Mesh gradient and hatches polyfills. Paint server dialog.
- 2020
- New dialog system.
- Command palette dialog.
- Path operations.
- 2021
- 2022