Difference between revisions of "Extensions: INX widgets and parameters"
m (Patrick87 moved page INX Parameters to Extension GUI Reference: Scope of page shifted away from parameters only) |
(Update Introduction and documentation for common attributes; clarify difference between Widgets and Parameters.) |
||
| Line 1: | Line 1: | ||
This page documents how to design GUIs for [[Extension subsystem|Inkscape Extensions]] using the built-in [[INX extension descriptor format]]. | |||
== Introduction == | == Introduction == | ||
Extension GUIs consists of an arbitrary number of GUI elements, so-called '''[[#Widgets|Widgets]]'''. These can be simple text labels, boxes and spacers to control layout or more complex UI elements like images. | |||
A special class of Widgets are '''[[#Parameters|Parameters]]'''. They differ from other Widgets in that they have a user-settable value, for example a boolean (implemented as checkbox) or integer (implemented as number entry). The value of each Parameter is passed to the extension on execution and can be used to control its behavior. | |||
All Widgets are described using an easy-to-learn XML schema with predefined tags and attributes which are described in detail below. | |||
<!-- TODO: Simple "hello world"-like example --> | |||
=== Available Widgets === | |||
A general Widget takes the form | |||
<source lang="xml"> | |||
<widget_name attribute1="value1" atribute2="value2" …>value</widget_name> | |||
</source> | |||
where <code>widget_name</code> specifies the name of the widget and is one of the following: | |||
* <code>label</code> | |||
* <code>hbox</code>/<code>vbox</code> | |||
* <code>separator</code>/<code>spacer</code> | |||
* <code>image</code> | |||
* <code>param</code> (for all Parameter types) | |||
=== Available Parameter types === | |||
A general Parameter takes the form | |||
<source lang="xml"> | <source lang="xml"> | ||
<param | <param type="parameter_type" attribute1="value1" atribute2="value2" …>value</param > | ||
</source> | </source> | ||
where <code>parameter_type</code> specifies the type of the parameter and is one of the following: | |||
* <code>label</code> | |||
* <code>hbox</code>/<code>vbox</code> | |||
* <code>separator</code>/<code>spacer</code> | |||
* <code>image</code> | |||
* <code>param</code> (for all Parameter types) | |||
== Common attributes == | == Common attributes == | ||
=== | {| class="wikitable" style="vertical-align:top;" valign="top" | ||
|- | |||
!colspan="5"|For all Widgets | |||
|- | |||
! Attribute name | |||
! Allowed value(s) | |||
! Default value | |||
! Required? | |||
! Description | |||
|- style="vertical-align:top;" | |||
| style="white-space:nowrap" | <code>gui-hidden</code> | |||
| <code>true</code>,<code>false</code> | |||
| <code>false</code> | |||
| optional | |||
| If set to <code>true</code> the Widget is hidden from the GUI (primarily used to add hidden parameters that are passed to the extension but are not supposed to be editable by the user.) | |||
''Note: If there are '''no''' visible parameters defined in a GUI, the extension is executed immediately without showing a dialog.'' | |||
|- style="vertical-align:top;" | |||
| style="white-space:nowrap" | <code>indent</code> | |||
| <code>0,1,2,...</code> | |||
| <code>0</code> | |||
| optional | |||
| Sets indentation level of the parameter. Increasing indentation adds padding to the start of the line.|- | |||
|- style="border:none;background:none" | |||
!colspan="5" style="border:none;background:none"| | |||
|- | |||
!colspan="5"|Only for Parameters | |||
|- | |||
! Attribute name | |||
! Allowed value(s) | |||
! Default value | |||
! Required? | |||
! Description | |||
|- style="vertical-align:top;" | |||
| style="white-space:nowrap" | <code>name</code> | |||
| ''(text)'' | |||
| - | |||
| required | |||
| Used as an identifier of the parameter. It has to be unique since the value of this attribute is used to save and transmit parameter values internally! | |||
|- style="vertical-align:top;" | |||
| style="white-space:nowrap" | <code>type</code> | |||
| <code>bool</code>, <code>int</code>, <code>float</code>, <code>string</code>, <code>path</code>, <code>optiongroup</code>, <code>notebook</code>, <code>color</code> | |||
| - | |||
| required | |||
| Determines the type of the parameter, see the extensive description of [[#Available Parameter types|available types]] below. | |||
|- style="vertical-align:top;" | |||
| style="white-space:nowrap" | <code>gui-text</code> | |||
| ''(text)'' | |||
| - | |||
| required ''(visible parameters)'',<br/>optional ''(hidden parameters)'' | |||
| Label shown for the parameter in the GUI. | |||
|- style="vertical-align:top;" | |||
| style="white-space:nowrap" | <code>gui-description</code> | |||
| ''(text)'' | |||
| - | |||
| optional | |||
| Tooltip shown for the parameter when the user hovers the mouse cursor over the active area of the parameter in question. | |||
|- | |||
|} | |||
<!-- TODO | |||
Use parameter elements to capture user input for further use by a script. The basic structure of the element is: | |||
<source lang="xml"> | |||
<param name="some_name" type="some_type">default value</param> | |||
</source> | |||
The default value is the value that is shown in the input control the first time the user opens the dialog window. Inkscape automatically displays the values used last time when the dialog window is opened again. | |||
--> | |||
== Available types == | == Available Parameter types == | ||
{| class="wikitable" style="width:100%" | {| class="wikitable" style="width:100%" | ||
Revision as of 18:05, 26 April 2020
This page documents how to design GUIs for Inkscape Extensions using the built-in INX extension descriptor format.
Introduction
Extension GUIs consists of an arbitrary number of GUI elements, so-called Widgets. These can be simple text labels, boxes and spacers to control layout or more complex UI elements like images.
A special class of Widgets are Parameters. They differ from other Widgets in that they have a user-settable value, for example a boolean (implemented as checkbox) or integer (implemented as number entry). The value of each Parameter is passed to the extension on execution and can be used to control its behavior.
All Widgets are described using an easy-to-learn XML schema with predefined tags and attributes which are described in detail below.
Available Widgets
A general Widget takes the form
<widget_name attribute1="value1" atribute2="value2" …>value</widget_name>
where widget_name specifies the name of the widget and is one of the following:
labelhbox/vboxseparator/spacerimageparam(for all Parameter types)
Available Parameter types
A general Parameter takes the form
<param type="parameter_type" attribute1="value1" atribute2="value2" …>value</param >
where parameter_type specifies the type of the parameter and is one of the following:
labelhbox/vboxseparator/spacerimageparam(for all Parameter types)
Common attributes
| For all Widgets | ||||
|---|---|---|---|---|
| Attribute name | Allowed value(s) | Default value | Required? | Description |
gui-hidden
|
true,false
|
false
|
optional | If set to true the Widget is hidden from the GUI (primarily used to add hidden parameters that are passed to the extension but are not supposed to be editable by the user.)
Note: If there are no visible parameters defined in a GUI, the extension is executed immediately without showing a dialog. |
indent
|
0,1,2,...
|
0
|
optional | - |
| Only for Parameters | ||||
| Attribute name | Allowed value(s) | Default value | Required? | Description |
name
|
(text) | - | required | Used as an identifier of the parameter. It has to be unique since the value of this attribute is used to save and transmit parameter values internally! |
type
|
bool, int, float, string, path, optiongroup, notebook, color
|
- | required | Determines the type of the parameter, see the extensive description of available types below. |
gui-text
|
(text) | - | required (visible parameters), optional (hidden parameters) |
Label shown for the parameter in the GUI. |
gui-description
|
(text) | - | optional | Tooltip shown for the parameter when the user hovers the mouse cursor over the active area of the parameter in question. |
Available Parameter types
Localization of parameters
To mark parameters to be included into the translation files (this is done automatically during the build process) there exist special variants of all relevant attributes and tag names that start with an underscore.
- Labels and tooltips can be marked for translation by simply using the attribute names
_gui-textand_gui-descriptioninstead of their counterparts without underscore. - For
<item>s and<option>s (both of which do not use the attributes just explained) add an underscore to the tag name itself:<_item value="1">Localized item name</_item>and<_option value="1">Localized option name</_option>respectively. - Also for
descriptiontype (and only fordescriptiontype!) parameters an underscore is added to the tag name itself:<_param type="description">Localized text here.</_param>
Editing INX Parameters in 1.0
In this section:
- When an attribute is in square brackets (
[name="value"]), it means thatnameis optional. - The 1 in
indent="1"is the indentation level that you want.
Tags for the layout
<label [indent="1"] [appearance="header"]>Some text</label>
<label [indent="1"] [appearance="url"]>http://some/url</label>
<image>some/inx/relative/path/to/img.svg</image>
<spacer/>
<separator [indent="1"]/>
<hbox [indent="1"]></hbox>
<vbox [indent="1"]></vbox>
Tags for the parameters
- The
nameattribute of tag<param>means the name of the argument (--name=) your command will get. - Parameter values (when opening the dialog) are set to the last used value, which is saved in the user's preferences file (e.g. ~/.config/inkscape/preferences.xml on GNU/Linux systems):
<inkscape>
<group id="extensions" com.attrib.id.param_name="param value"/>
</inkscape>
The (default) values in the inx file are visible only when the user first uses the extension.
Notebook
- The value of the selected
<page name>attribute will be passed as an argument to your extension.- The default value is the name of the first page.
- If the same
<param name>is used in multiple tabs, its value will be taken from the last<page>it appears on.- This means that it's best to use different names if the same parameter is used on multiple pages.
Checkbox
The default value is true
| |
<param type="bool" name="varname" gui-text="label" [indent="1"]>false</param>
| |
Numeric spinner
- The widget has a precision of 0.1 for float.
- The default
minvalue is "0". - The default
maxvalue is "10".
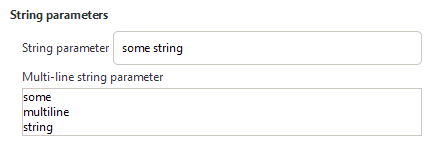
Text fields

|
The default value is the empty string and with such a value, the parameter is omitted. |
<param type="string" name="varname" gui-text="label" [indent="1"] [max-length="5" | appearance="multiline"]>some text</param>
| |
You can provide an integer to the attribute max-lenght to limit the number of characters you can get.
File chooser
| Default's to the path of the folder containing the script | |
Use one of:
<param type="path" name="varname" gui-text="label" [indent="1"] mode="file" filetypes="svg,png"/>
<param type="path" name="varname" gui-text="label" [indent="1"] mode="files" filetypes="svg,png"/>
<param type="path" name="varname" gui-text="label" [indent="1"] mode="file_new" filetypes="svg,png"/>
<param type="path" name="varname" gui-text="label" [indent="1"] mode="folder"/>
<param type="path" name="varname" gui-text="label" [indent="1"] mode="folders"/>
<param type="path" name="varname" gui-text="label" [indent="1"] mode="folder_new"/>
| |
- The attribute
modewith a value of:"file"or"folder"(withouts) open a file browser for selecting 1 object.- The versions ending with a
sopen a file browser for selecting multiple objects. - And the ones ending with
_neware for creating new objects.
- The
filetypeattribute contains a list of file extensions to look for. In this example only svg or png files will be displayed.
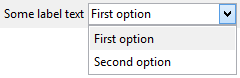
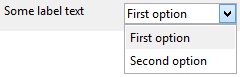
A combobox or radio buttons

|
Default value is the first item | |
<param type="optiongroup" name="varname" gui-text="label" [appearance="combo"|appearance="radio"] [indent="1"]>
<item value="value">Some text</item>
<!-- Other choices -->
</param>
| ||
- The default
appearanceis"radio". The appearance"combo"is also valid.
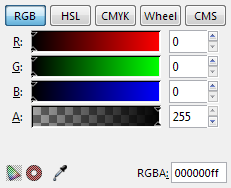
Color

|
Default value is #000000FF
| ||
| |||
<param type="color" name="varname" [appearance="colorbutton" gui-text="label"] [indent="1"]/>
| |||
The parameter value is an RGBA value in hexadecimal notation.
To document:
- Multiline text fields: appearance="multiline"
- type "description"
- translatable="no"
- implements-custom-gui