SpecGuidesImprovement
Launchpad Entry: https://blueprints.launchpad.net/inkscape/+spec/guides-improvement
Summary
This specs provides a comprehensive way of managing guides and guidesets (which are groups of guides).
Release Note
Rationale
Guides are one of the stronger workhorses of any vector editing application. Inkscape has a powerful set of options but I feel the way to manage guides is mainly focused on a per-guide basis and has lagged a bit behind the overall quality of the software. My points for this argument are:
- The current dialog for manually setting guides properties is not as good as it should be since it tops the main window and the user has to pop-up the guides dialog for every editing, breaking the workflow. Also, is inconsistent with the way dock tabs work (much less obstructive).
- The user can't change the color on a per-guide basis.
- This spec adds basic managing operations such as add, remove, copy, visible/invisible and lock/unlock for guides.
- Lock /unlock lets the user specify if the guides should be selectable along the objects or not.
- It also deploys a complete UI framework for fitting the current types of guides (horizontal, vertical and angled) and adding other types of guides (see composition guides, perspective guides or others to come).
- This spec introduces the concept of a Guideset (or just Set). This is a bunch of guides that are grouped, having common managing options (copy, delete, visible/invisible, move and rotate).
- If the user selects a set, all of the guides inside it are edited homogeneously.
- Sets allows the user to arrange his guides in a comprehensive way (specially important when there are dozens of guides on the document).
- Right now, for angled guides, the user can edit the angle and center of the guide numerically but not on-canvas. I try to improve this too.
Design
UI
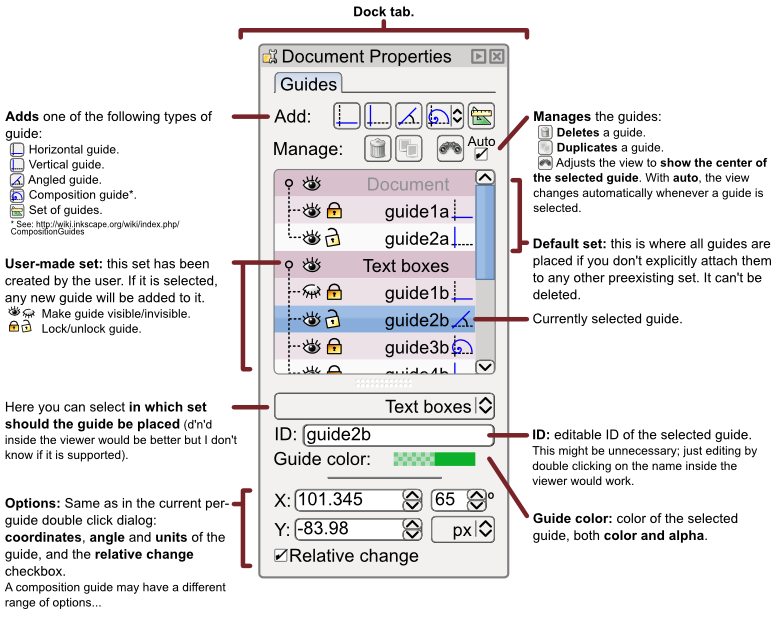
Pretty self-explanatory...
The guides shown inside the viewer contains from left to right: visible/invisible, ID (name), and icon for type.
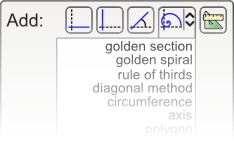
Using the drop-down menu we can select the type of composition guide:
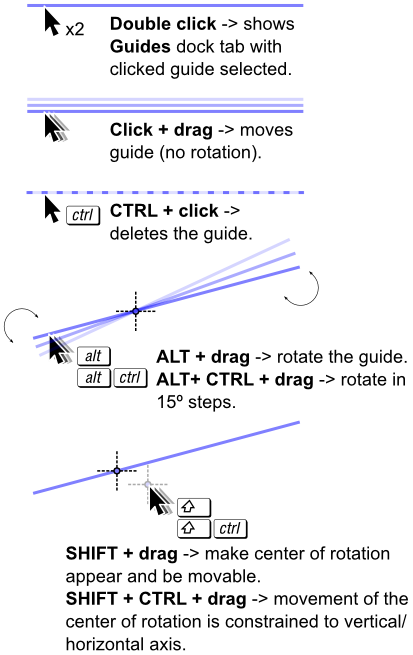
On-canvas editing
The guides can be edited on canvas with only mouse and some key modifiers. These modifiers try to mimic the current behavior when transforming objects (the first three actions are already implemented).
The rotation can be snapped as any other node to grids or other guides.
Usage
- The IDs of the newly created guides should have more meaningful names like guide001, guide002, guide003, etc. More appropriate would be to have the names being "smart", i.e.: the name has some resemblance to the name of the guideset it is attached to. So if you have a guideset called left eye the guides are named left eye001, left eye002, etc. A guideset called right eye would have guides named right eye001, right eye 002, etc.
- How does lock/unlock work?:
- A locked guide can be moved and rotated on-canvas the same as an unlocked guide. However, the unlocked one is selectable along the objects with the selector tool (both dragging a square and touch selection), and moving and rotating the object does the same for the guides.
- Guidesets:
- This is an usage example: imagine you are working on the design of a complex drawing such as a book cover or a product label, you will end with many elements on the page: text, vector figures, lines, bitmaps... and grids, lots of grids. Till now, the guides are hard hard to tell apart when there are a lot of them. However, is quite probably that you can break them into groups so you would have sets and guides such as:
- text guides
- main title
- subtitle
- name of the author
- barcode and copyright
- barcode bound1
- barcode bound2
- barcode bound3
- barcode bound4
- copyright text
- cover design
- guide1
- guideN
- text guides
- This is an usage example: imagine you are working on the design of a complex drawing such as a book cover or a product label, you will end with many elements on the page: text, vector figures, lines, bitmaps... and grids, lots of grids. Till now, the guides are hard hard to tell apart when there are a lot of them. However, is quite probably that you can break them into groups so you would have sets and guides such as:
Thus, and using different colors, the layout of the grids should be clearer and more usable.
SVG representation
TODO
Discussion
I'm unsure about these ideas. Please, discuss below.
- IDEA: Add snap option for every guide or every set, so the user is able to decide if snappable elements should snap to it or not.
- IDEA: Add attach option so a guide or guideset can be attached to an object, so selecting and transforming the object automatically moves and transforms the guides.
- REMINDER: Lock/unlock feature requires guides to be selectable along the objects (which I don't think they are right now). This is aimed to future developers.
- IDEA: Currently if a double click is done at the intersection of a guide and a path (being node edited) the guide will get the double click (0.46, 0.47). This means a user cannot use the double click to add a node to a path at the intersection of a guide and a path. My work style, and the style of some others, is to use the guide to place nodes but the guide gets the higher priority. To me, I would rather see the guide getting a lower priority for the double click so the path being node edited will create a new node. If guides were locked would the double click be ignored by the guide and allow the path to add a node? - Lawrence
- IDEA: Should guides be shapes on just another layer? The layer could be locked / unlocked the way other layers are currently being done. - Lawrence
- IDEA: When dragging an object currently in Inkscape pressing the spacebar will drop a copy in the current position. It would be great to do the same thing with guides as an easy way to create copies.