Intersection Tools
Summary
Boolean path operations are amazing but not always intuitive and require a lot of practice and thought to use with ease. I am a professional technical illustrator and I have done more than 4000 illustrations in my career, of them about 20% were isometric and the rest simple 2D. The following two tools are rare and I have only seen them in two commercial applications, I also wrote a simple illustration program called idrW in which I implemented my own version of them.
I applaud the work done with Inkscape, the mathematics and programming are amazingly well done. I rarely did graphic design as such, focusing rather on technical illustration, so I have a completely different perspective on vector graphics. I also used very different types of tools and workflows. The reason for this is speed, with graphic design it is completely acceptable to sit and fiddle with a design for hours on end, with technical illustration the deadline is usually three days before you get the job.
I feel that Inkscape has the potential to really compete and spread the message of OpenSource / Free software to a very wide market. But I think you are in danger of losing / alienating the “lower end” users (of which there are an awful lot). The interface is nice but a little intimidating and some things are strangely ambiguous and only someone with serious knowledge / skills will be able to use them effectively.
The two tools I propose are very easy to use, fast and extremely intuitive, they are primarily used for technical work, but I have used them with great success for “free form” drawing as well.
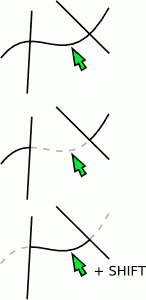
Eraser / Keep Tool Workflow
This tool erases segments of elements between two intersection points. The work-flow is as follows:
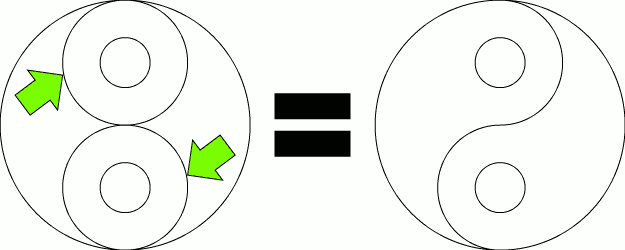
Clicking with the tool on an element finds the nearest two intersections and deletes that segment, holding down shift key while clicking keeps the segment and deletes the rest. This is extremely easy to understand and you can create complex shapes quickly. For example, you can create a Yin Yang with two mouse clicks.
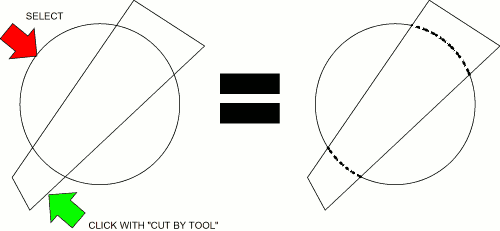
Cut by Tool Work-flow
This is the Cut Path action in Inkscape, boy this is hard to use! I haven't quite been able to understand the logic behind it's use, it feels very unpredictable. The “Cut by” tool as I know it works as follows:
The logic is as follows: Whichever element is clicked on with the “Cut By Tool” is intersected with the current selection and the selection gets “cut” at each intersection point. This makes it possible to add different stroke styles to paths to indicate hidden lines.
Conclusion
I have used the above mentioned tools in my work extensively for the last seven years. I hope this is of some value to the Inkscape project.