Difference between revisions of "Image links manager"
Jump to navigation
Jump to search
| Line 9: | Line 9: | ||
* decide to store externally an embedded image | * decide to store externally an embedded image | ||
* decide is an external image is stored with an absolute path or a relative path | * decide is an external image is stored with an absolute path or a relative path | ||
* repair broken links by selecting ONE new image, the computer is then clever enough to test if other broken links are findable considering this new image location. | |||
* repair broken links | |||
=Images in inkscape= | =Images in inkscape= | ||
| Line 55: | Line 54: | ||
==Manager== | ==Manager== | ||
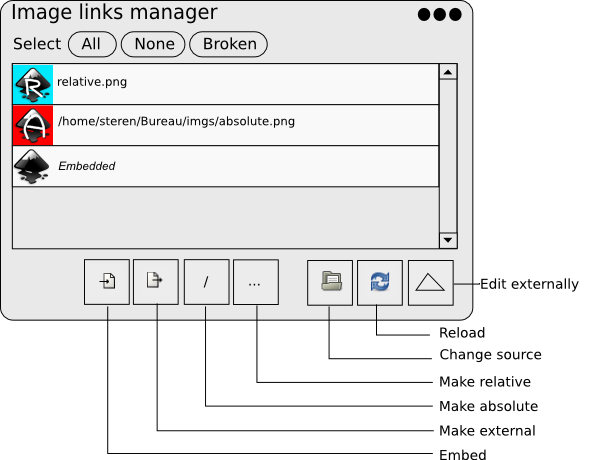
[[File:Img_links_mockup.png]] | [[File:Img_links_mockup.png]] | ||
(You can find the sources of this image [[Media:Img_links_mockup.svg|here]]) | (You can find the sources of this image [[Media:Img_links_mockup.svg|here]]) | ||
Description of the UI: | |||
* each line contains: | |||
** a thumbnail of the image | |||
** its path OR ''Embedded'' OR ''Broken link''. | |||
* User can select multiple lines (one click selects a line) | |||
* When images are selected in the manager, they appear selected on the canvas. When images are selected on the canvas, they appear selectedon the manager. | |||
* If actions doesn't have meaning for the current selection, the buttons are disabled (example: The selection contains external absolute and relative images, then the buttons "Make external" is disabled) | |||
A test file can be found [http://www.mediafire.com/?z1egt4tyjcd here], it contains a .svg with 3 images: relative, absolute and embedded. | |||
==Right Click== | ==Right Click== | ||
When the user right clicks on an image, depending on its type, he can perform actions. | |||
'''Example''': The image is stored externally with an absolute path. | |||
A right-click makes these option appear: | |||
*Make Relative | |||
*Embed | |||
*Change | |||
*Releod | |||
*Edit externally | |||
=Discussion= | =Discussion= | ||
Please, use the [[Talk:Image_links_manager|discussion page]] to discuss around thsi idea. | Please, use the [[Talk:Image_links_manager|discussion page]] to discuss around thsi idea. | ||
Revision as of 15:55, 20 October 2009
Idea
As of Inkscape 0.47, the only way to manage images is to edit the XML of the document or to run not-so-user-friendly scripts.
The idea is to provide an easy management of these images. The user should be able to :
- replace an image with a new one
- edit an image with an external raster editor
- embed an image
- decide to store externally an embedded image
- decide is an external image is stored with an absolute path or a relative path
- repair broken links by selecting ONE new image, the computer is then clever enough to test if other broken links are findable considering this new image location.
Images in inkscape
We can enumerate 3 types of images:
- External with Absolute path
- The file is stored externally
- Path is absolute (loading on another computer fails)
- example:
<image
xlink:href="file:///home/steren/Bureau/imgs/absolute.png"
width="80"
height="80"
id="image57"
x="40"
y="152" />
- External with Relative path
- The file is stored externally
- Path is relative (if well organized, loading on another computer is ok)
- example:
<image
sodipodi:absref="/home/steren/Bureau/imgs/relative.png"
xlink:href="imgs/relative.png"
y="263.79077"
x="40.000011"
id="image71"
height="80"
width="80" />
- Embedded
- The file is stored into the document
- Ok but cannot use external software to edit it
- example:
<image
xlink:href="data:image/png;base64,iVBORw0KGgoAAAANS
...***IMAGE STORED HERE***
"
width="80"
height="80"
id="image43"
x="40"
y="40" />
UI Proposal
Manager
(You can find the sources of this image here)
Description of the UI:
- each line contains:
- a thumbnail of the image
- its path OR Embedded OR Broken link.
- User can select multiple lines (one click selects a line)
- When images are selected in the manager, they appear selected on the canvas. When images are selected on the canvas, they appear selectedon the manager.
- If actions doesn't have meaning for the current selection, the buttons are disabled (example: The selection contains external absolute and relative images, then the buttons "Make external" is disabled)
A test file can be found here, it contains a .svg with 3 images: relative, absolute and embedded.
Right Click
When the user right clicks on an image, depending on its type, he can perform actions.
Example: The image is stored externally with an absolute path. A right-click makes these option appear:
- Make Relative
- Embed
- Change
- Releod
- Edit externally
Discussion
Please, use the discussion page to discuss around thsi idea.