Difference between revisions of "Image links manager"
Jump to navigation
Jump to search
| Line 5: | Line 5: | ||
=Images in inkscape= | =Images in inkscape= | ||
We can enumerate 3 types of images: | We can enumerate 3 types of images: | ||
* External with Absolute path | |||
example: | ** The file is stored externally | ||
** Path is absolute (loading on another computer fails) | |||
** example: | |||
<image | <image | ||
xlink:href="file:///home/steren/Bureau/imgs/absolute.png" | xlink:href="file:///home/steren/Bureau/imgs/absolute.png" | ||
| Line 14: | Line 16: | ||
x="40" | x="40" | ||
y="152" /> | y="152" /> | ||
* External with Relative path | |||
example: | ** The file is stored externally | ||
** Path is relative (if well organized, loading on another computer is ok) | |||
** example: | |||
<image | <image | ||
sodipodi:absref="/home/steren/Bureau/imgs/relative.png" | sodipodi:absref="/home/steren/Bureau/imgs/relative.png" | ||
| Line 25: | Line 29: | ||
width="80" /> | width="80" /> | ||
* Embedded | |||
example: | ** The file is stored into the document | ||
** Ok but cannot use external software to edit it | |||
** example: | |||
<image | <image | ||
xlink:href="data:image/png;base64,iVBORw0KGgoAAAANS | xlink:href="data:image/png;base64,iVBORw0KGgoAAAANS | ||
Revision as of 15:28, 20 October 2009
Idea
As of Inkscape 0.47, the only way to manage images is to edit the XML of the document or scripts. By managing images I mean embed them, change them, make them relative, export them...
Images in inkscape
We can enumerate 3 types of images:
- External with Absolute path
- The file is stored externally
- Path is absolute (loading on another computer fails)
- example:
<image
xlink:href="file:///home/steren/Bureau/imgs/absolute.png"
width="80"
height="80"
id="image57"
x="40"
y="152" />
- External with Relative path
- The file is stored externally
- Path is relative (if well organized, loading on another computer is ok)
- example:
<image
sodipodi:absref="/home/steren/Bureau/imgs/relative.png"
xlink:href="imgs/relative.png"
y="263.79077"
x="40.000011"
id="image71"
height="80"
width="80" />
- Embedded
- The file is stored into the document
- Ok but cannot use external software to edit it
- example:
<image
xlink:href="data:image/png;base64,iVBORw0KGgoAAAANS
...***IMAGE STORED HERE***
"
width="80"
height="80"
id="image43"
x="40"
y="40" />
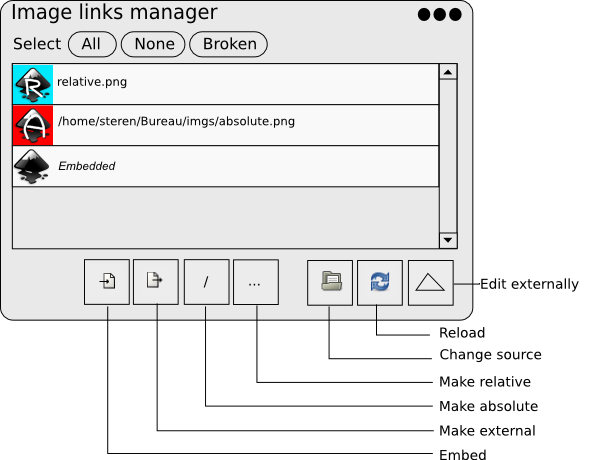
UI Proposal
Manager
each line contain : a thumbnail of the image and its path.
(You can find the sources of this image here)
A test file can be found here, it contains a .svg with 3 images: relative, absolute and embedded.
Right Click
Discussion
Please, use the discussion page to discuss around thsi idea.