Release notes/0.92
Other languages: العربية Català Česky Deutsch English Español Français Italiano 日本語 한국어 Polski Português Português do Brasil Русский Slovenčina 中文
Inkscape 0.92
(definitely not released yet - AnnouncePlanning092)
Release highlights
Released on «YYYY-MM-DD».
Dialogs, etc.
Objects
Hierarchy of document
- Imported from Ponyscape
- Includes individual objects as well as layers
- Allows changing of highlight color of objects
- Drag and drop reordering of objects
- Find, lock, and hide individual items
Selection Sets
Create selection sets that are not affected document structure
Live Path Effects
Now some suitable LPE's are applied to clips and mask Helper lines come again to live Added to pen/pencil shape combo box the option to add a bend path directly
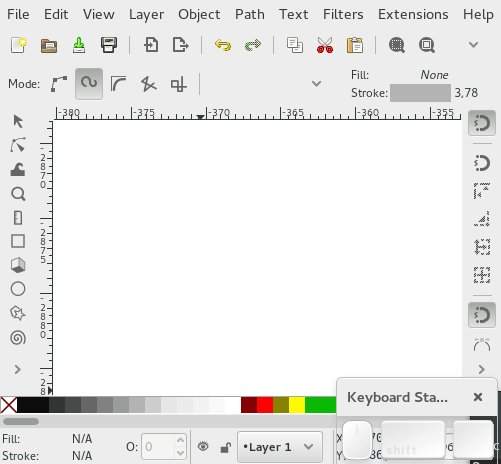
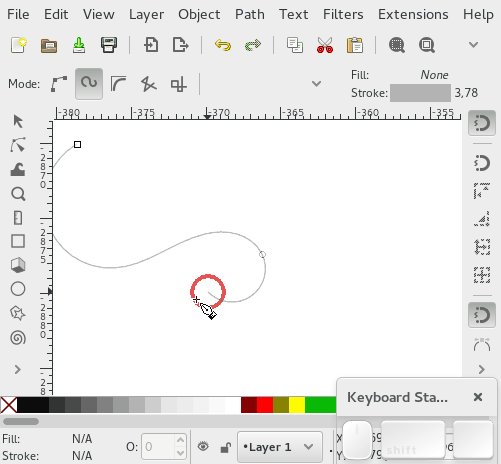
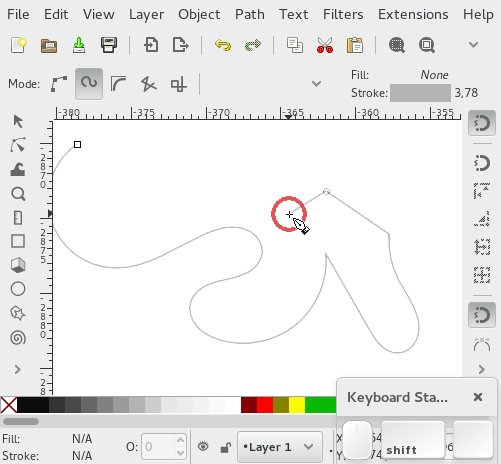
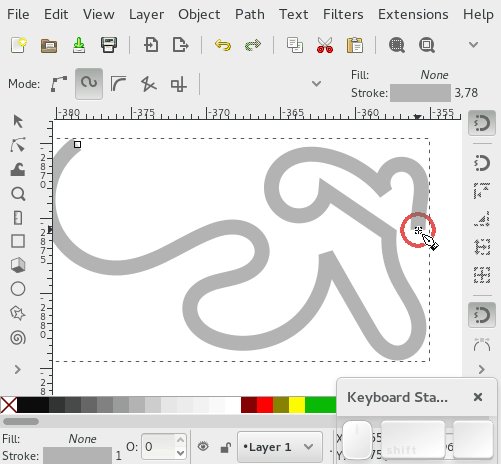
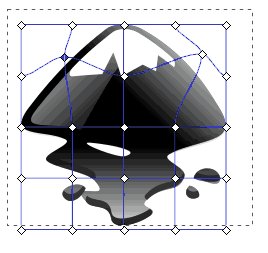
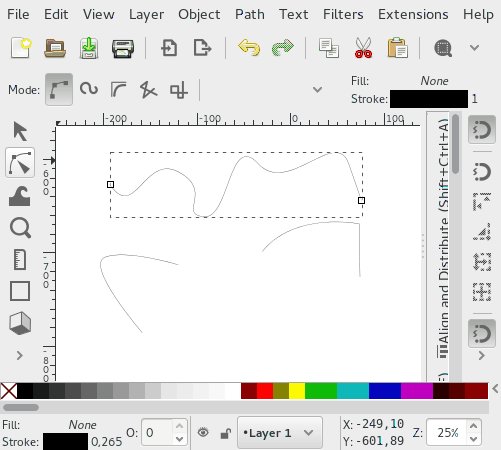
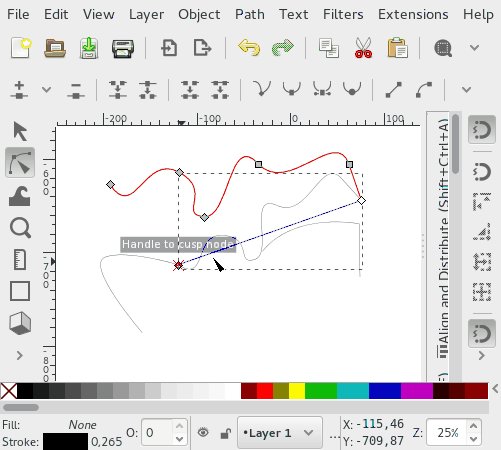
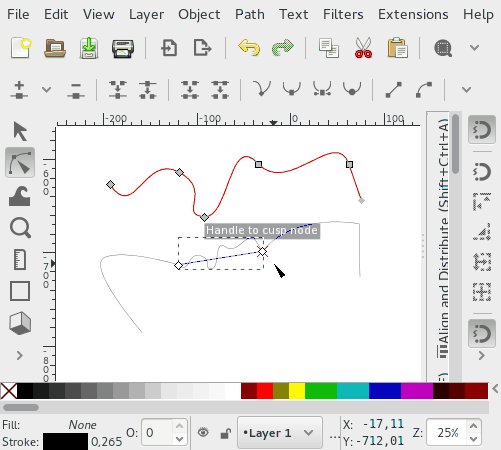
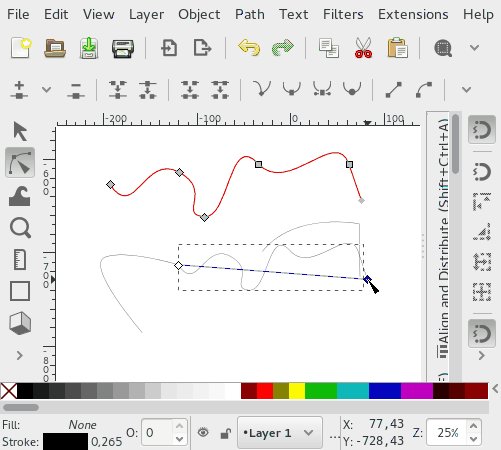
Spiro Live
Extended video: <https://www.youtube.com/watch?v=bFakiI5f0-Y>
Based in Spiro Live Path Effect, now show result while drawing.
- Nodes cusp (SHIFT) and Spiro.
- Handle append path on cusp and Spiro mode whith helper preview path.
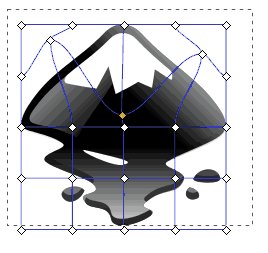
BSpline
Extended video <https://www.youtube.com/watch?v=vwV0DHvA-OE>
Pen & Node mode
Use BSpline Live Effect while creating and editing paths.
- Pen and Pencil use
- Modes cusp(SHIFT) and BSpline while drawing.
- Handle append parhs with preview helper path.
- Handle weight of bspline (node tool) with handle movement. SHIFT key required.
- Handle custom weight snaps with CTRL
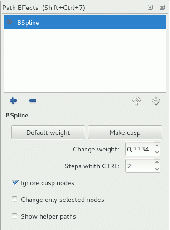
Live Path Effect mode
The options in the Live effect dialog give you control on bspline paths.
- Set to Default weight (0.3334 time of his curve segment).
- Make cusp nodes.
- Numeric input for weight.
- Steps with CONTROL snaps in node/handle editing.
- Ignore cusp nodes, affect to all other widgets changes and, for example, retain cusp nodes when you change the power.
- Change only selected nodes, affect to all other widgets changes.
- Show a helper path whith the final shape and the generated new nodes.
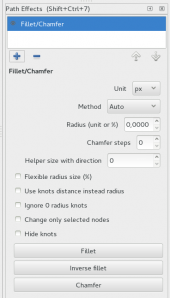
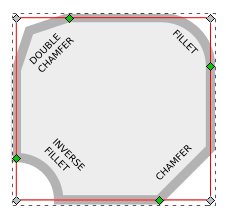
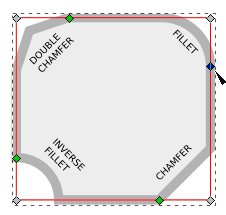
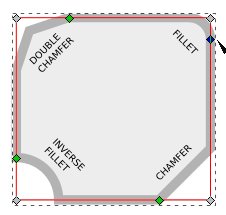
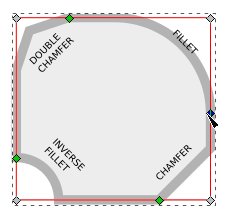
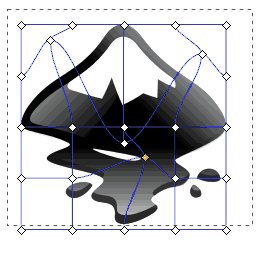
Fillet/Chamfer
Extended video: https://www.youtube.com/watch?v=wJKzGhJULfc
- Four types: fillet, inverse fillet, chamfer and inverse chamfer.
- Fillet/Chamfer knots are green diamonds
- Change Fillet/Chamfer types: Ctrl+click green knot
- Fillet/Chamfer knot dialog: Shift+click green knot
- Handle units.
- Methods Auto,Force Arcs or Force Bezier. Auto use arcs for straight lines and bezier for curves.
- Numeric radius input.
- Optional helper path with knot direction
- Two kind of radius, fixed and flexible.
- Optional Knot distance to node instead radius
- Ignore 0 radius knots.
- Change only selected nodes.
- Chamfer subdivisions input. -double-chamfer, triple chamfer....-
- Hide Knots, some times useful. ex: 0 radius knot.
- Type change buttons
Roughen
Extended video: https://www.youtube.com/watch?v=130Dbt0juvY
This filter is a semi-clone of two extensions, ("add nodes" and "jitter nodes") + handle units.
The parameters are similar to both extensions + a global randomizer.
- Apply to paths, shapes and groups.
- Apply to clip and masks -if are vectors-
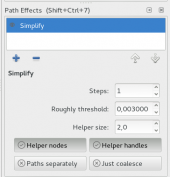
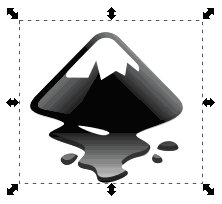
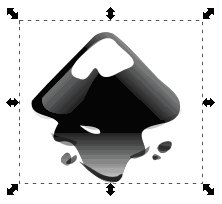
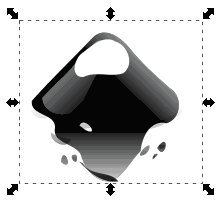
Simplify
Extended video: https://www.youtube.com/watch?v=gaWujN_iTSk
Send the simplify command to a non-destructive live path effect.
- Use on paths, shapes and groups of them.
- Apply to clip and masks -if are vectors-
- User can change modify the threshold -preferences dialog- used by a numeric parameter.
- Apply Simplify on stack.
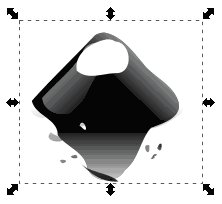
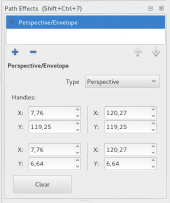
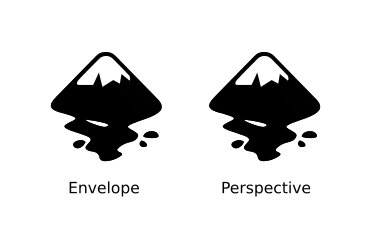
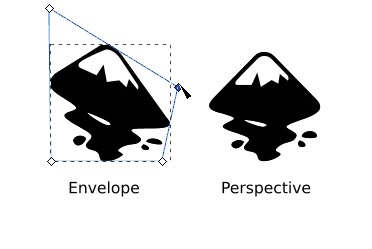
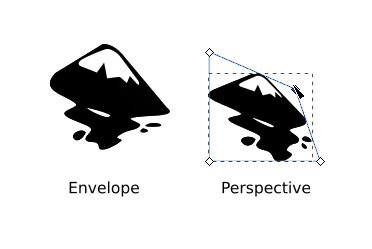
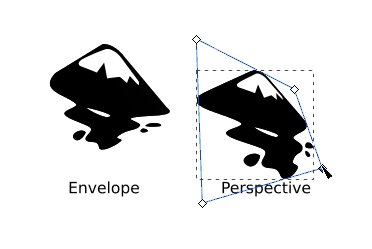
Perspective/Envelope
Extended video: https://www.youtube.com/watch?v=CjKGatyxTZ8
Apply both deformations by 4 points.
- Two modes, perspective and envelope.
- Apply on paths, shapes and groups.
- Apply on vector clips and mask
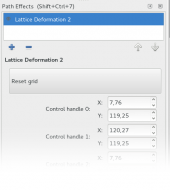
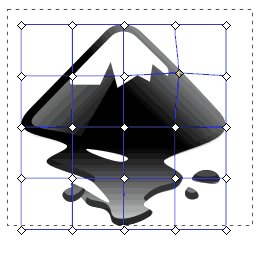
Lattice Deformation 2
Extended video: https://www.youtube.com/watch?v=YlK9L88_tWE
Symmetry video: https://www.youtube.com/watch?v=jhuVjqFA6ig
Add deformations by a mesh.
Vertical,horizontal or both symmetry.
- Apply to paths, shapes and groups.
- Apply to vector clips and mask
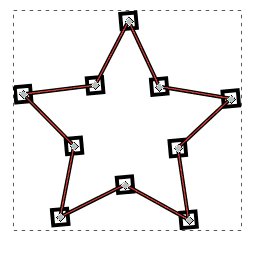
Show Handles
Extended video: https://www.youtube.com/watch?v=h9ul_PR9XYo
A LPE version of Show Handles extension.
- Work on paths, shapes and groups.
- Work on clones
- Node and Handle shapes resizeables
- If not a clone, is a destructive LPE, dont save styles, work on a copy!
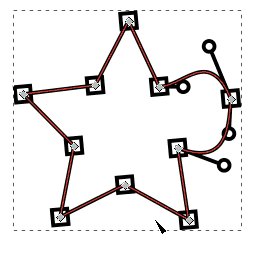
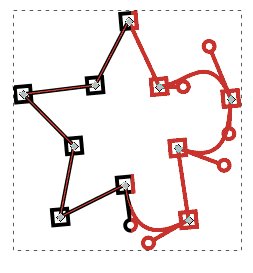
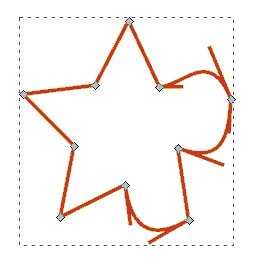
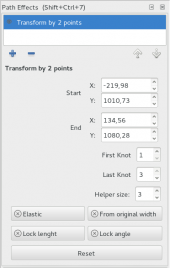
Transform by two points
Extended video: https://www.youtube.com/watch?v=ZLmYdWoXXIw
Transform a element by two control points. You can position the control points by bounding box or by original path node index. Thanks Ivan Louette for the idea of the effect.
- Work on paths, shapes and groups with less power.
- Allow snapping of both control points
- Allow fix angle or distance.
- Elastic mode to simulate a flex path
- From original width, set the control points based on bounding box
Other user interface
Snapping in the node tool has been improved:
- When double clicking to insert new nodes, the position of these new nodes will snap to for example path intersections and to path-guide intersections
- When grabbing a segment of a path and dragging it to deform it, the pointer will now snap