Difference between revisions of "SpecTransformAnchors"
(→Design) |
|||
| Line 13: | Line 13: | ||
== Design == | == Design == | ||
The design is pretty similar to the one found in Photoshop for the transformation (rotation, scaling and skew) of the objects. | The design is pretty similar to the one found in Photoshop or Illustrator for the transformation (rotation, scaling and skew) of the objects. | ||
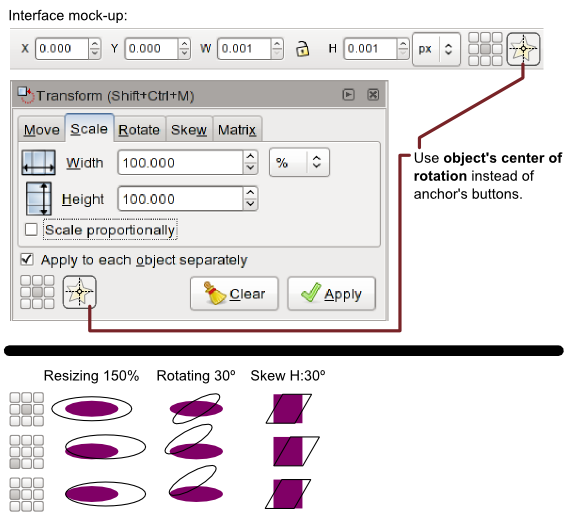
There are two UI which have to be altered: the select tool's toolbar and the Transform... dialog: | There are two UI which have to be altered: the select tool's toolbar and the Transform... dialog: | ||
Revision as of 23:29, 4 February 2008
Launchpad Entry: https://blueprints.launchpad.net/inkscape/+spec/transformation-anchors
Summary
The anchors let you decide the transformation center to use when entering a numerical value for a transformation (let it be from the toolbar or in the Object->Transform... dialog).
Release Note
Rationale
I know that you can move the object's center manually for rotations, but not so for transformations. Well, in theory, for a transformation it depends of what handler are you pulling. However, is not possible to just enter a numeric value for a transformation and select the center of such transformation (transformation done from the toolbar or Transform... dialog are always done from the center of the object).
Also, this is an easy way to select the center without having to do so manually.
Design
The design is pretty similar to the one found in Photoshop or Illustrator for the transformation (rotation, scaling and skew) of the objects.
There are two UI which have to be altered: the select tool's toolbar and the Transform... dialog:
You can see the differences using different anchors.
The anchors in the toolbar should be linked to the anchors in the dialog so both show the same. I've yet to think how the buttons should react to an on-canvas edit of the rotation center. There are two possible scenarios:
- Linked: So if I put the rotation center on, for example, the left bottom corner of the object's bounding box the anchor's buttons should reflect this.
- Not linked: No matter where the rotation center is placed on the canvas, the numerical transformations would happen according to the anchors of the toolbar or the dialog.
Both methods have their pros and cons.
TODO
* Detail how this would work with skew. * Detail how the anchor buttons should react when moving the rotation center on canvas. * This could be also a way to select which corner is the point used for the coordinates of the object.