Difference between revisions of "Diagramming"
(Formatting & misc cleanup) |
|||
| (2 intermediate revisions by 2 users not shown) | |||
| Line 5: | Line 5: | ||
The goal is to create a new plug-in, which has the same (or even better) functionality like Microsoft Visio: create a user interface to create diagrams with a maximum of flexibility and a minimum of work to do. [1] [2] | The goal is to create a new plug-in, which has the same (or even better) functionality like Microsoft Visio: create a user interface to create diagrams with a maximum of flexibility and a minimum of work to do. [1] [2] | ||
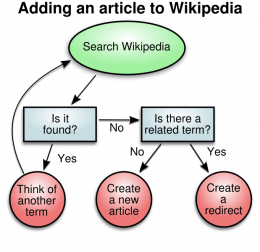
[[Image:Flowchart.png|thumb|260px]] | |||
Or to say it in another way: we want to create a diagramming software [3], which helps us to create various kinds of diagrams [4] | Or to say it in another way: we want to create a diagramming software [3], which helps us to create various kinds of diagrams [4] | ||
| Line 30: | Line 32: | ||
Of course it is a good inspiration to look how things are solved in Visio and it is possible to just rebuild the feature of Visio. But I think it is a better idea just to look how Visio solves problems, then chek if it solves the problem good, and improve the methods of Visio. I am sure that be not only can cope with Visio, but also to make a plugin, which has even better capabilities than Visio. | Of course it is a good inspiration to look how things are solved in Visio and it is possible to just rebuild the feature of Visio. But I think it is a better idea just to look how Visio solves problems, then chek if it solves the problem good, and improve the methods of Visio. I am sure that be not only can cope with Visio, but also to make a plugin, which has even better capabilities than Visio. | ||
A possible approach would be to implement something along the lines of *smart shapes* as described here http://rejon.org/2006/08/inkscape-smart-shapes/ and build upon them. | |||
A good integration of code with shapes seems like it could form the basis for flow chart behaviour, as well as other interesting things. If the API for shapes was well designed and included high level features, many developers/users would be able to contribute. | |||
=== Rquirements === | === Rquirements === | ||
| Line 49: | Line 55: | ||
== Design Considerations == | == Design Considerations == | ||
== Implementation Details == | == Implementation Details == | ||
=== Connector Points === | |||
The current connector tool only connects to the center-point of objects. However it was implemented with extending to multiple points per object, including user defined points. | |||
For paths, one simple mechanism to add would be to specify connection points via a start offset, similar to text-on-path. The same code to calculate position could be used, and our extension would follow general SVG approaches. | |||
== References == | == References == | ||
Latest revision as of 23:18, 2 December 2008
Initial Overview
Overview
This wiki page is the central point to collect and structure all information that is needed to implement new features and capabilities to create diagrams with Inkscape.
The goal is to create a new plug-in, which has the same (or even better) functionality like Microsoft Visio: create a user interface to create diagrams with a maximum of flexibility and a minimum of work to do. [1] [2]
Or to say it in another way: we want to create a diagramming software [3], which helps us to create various kinds of diagrams [4]
The Dia project has the same goal, but in my opinion is still a very bad tool: the user interface looks 'ugly', and it just feels bad to work with Dia.
TechDrawing abilities are already included in the Roadmap, but I don't believe that much work has been done to solve this issue. We should also think about to reorganize the order of the Roadmap. http://wiki.inkscape.org/wiki/index.php/Roadmap#Milestone_18_-_Inkscape_0.52_-_Tech_drawing_abilities
There are a lot of criteria, which make Inkscape a good basis to create such TechDrawing capabilities. Inkscape:
- has a huge community, which has already done a great work, and will probably do this in the future
- has a huge flexibility in creating vector graphics, which is needed to create charts due to resize etc. stuff
- has a nice Look&Feel; it just feels good to work with Inkscape, and it is very simple and powerful to use at the same time. Dia is much harder to use.
- is a good foundation, to build and implement new software on top of it, for example as new plug-ins
Implementation
Before implementation phase, we must specifically know what the goal is, and how to achieve this goal. A list of requirements is needed. We need to figure out how to design the use interface: a pure click&drop interface, or a interface where the describes what he wants and Inkscape just creates is (WYSIWYG principle, like in LateX), or a combination of both.
A discussion in the mailing-list can be found here: [5]
YOU are invited to join the discussion in the mailing-list. YOU are also invited to extend THIS wiki page with your IDEAS and WISHES. We need to know what the community wants, so we can figure out how to achieve this and than program it.
Our project can benefit from other projects, which have the same or similar goals in mind. Especially Microsoft Visio, but there are also another projects like http://www.csse.monash.edu.au/~mwybrow/dunnart/ (also have a look at the publications http://www.csse.monash.edu.au/~mwybrow/#publications) and also some interesting libraries and algorithms http://adaptagrams.sourceforge.net/.
Of course it is a good inspiration to look how things are solved in Visio and it is possible to just rebuild the feature of Visio. But I think it is a better idea just to look how Visio solves problems, then chek if it solves the problem good, and improve the methods of Visio. I am sure that be not only can cope with Visio, but also to make a plugin, which has even better capabilities than Visio.
A possible approach would be to implement something along the lines of *smart shapes* as described here http://rejon.org/2006/08/inkscape-smart-shapes/ and build upon them.
A good integration of code with shapes seems like it could form the basis for flow chart behaviour, as well as other interesting things. If the API for shapes was well designed and included high level features, many developers/users would be able to contribute.
Rquirements
...
Other Software
Features and Capabilities of Visio
How Visio solves common problem in making diagrams: ...
References
- [1] http://en.wikipedia.org/wiki/Microsoft_Visio
- [2] http://office.microsoft.com/en-us/visio/default.aspx
- [3] http://en.wikipedia.org/wiki/Diagramming_software
- [4] http://en.wikipedia.org/wiki/Diagrams
- [5] http://sourceforge.net/mailarchive/forum.php?thread_name=20081127175321.51300%40gmx.com&forum_name=inkscape-devel
Design Considerations
Implementation Details
Connector Points
The current connector tool only connects to the center-point of objects. However it was implemented with extending to multiple points per object, including user defined points.
For paths, one simple mechanism to add would be to specify connection points via a start offset, similar to text-on-path. The same code to calculate position could be used, and our extension would follow general SVG approaches.