Filter Effects
Filter effects is a part of SVG specification. It has been worked on in Inkscape as part of Googles Summer Of Code 2006 and 2007 and COSS's Kesäkoodi 2007
For more info on this Kesäkoodi project, see the project blog or the project plan.
User interface for filter effects was developed in GSoC 2007.
There exists a (still incomplete) set of filter effect tutorials aimed for end users at fedev.blogspot.com
For information about internal workings of filter effects renderer, please see page Filter effects internals.
What works in Inkscape 0.46
While Inkscape 0.46 support for Filter Effects is still incomplete, it has a fairly good support for most features.
The big improvements compared to Inkscape 0.45 are
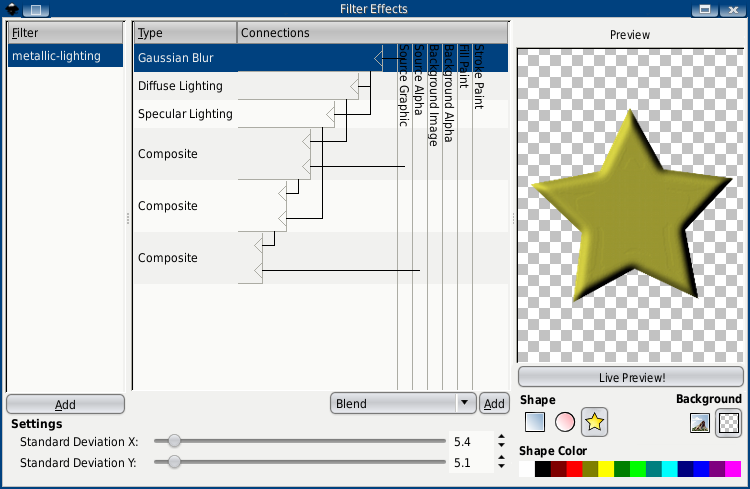
- The Filter Effects dialog, which allows for easy creation of new filter effects
- Filter primitives can be connected to each other to form complex filters
- Support for using background image as part of a filter effect
- Most filter primitives are now implemented, compared to one filter primitive in 0.45
Noteworthy things that don't work:
- Fill Paint and Stroke Paint input images do not work, even though they are usable in Filter Effects dialog. Any filter using these is likely to look different in future Inkscape versions, when the renderer is implemented.
- There's no GUI for setting the enable-background property. This property has to be set on some parent layer of filtered object to make Background Image and Background Alpha input images work.
- Filter primitive subregions do not work nor there is GUI for them. These are required for SVG compatibility and to make using feTile to make any sense.
Status of the filter primitives
| primitive | renderer | user interface |
|---|---|---|
| feBlend | Implemented | Implemented |
| feColorMatrix | Implemented | Implemented |
| feComponentTransfer | Not implemented | Disabled |
| feComposite | Implemented | Implemented |
| feConvolveMatrix | Partial implementation
TODO:
|
Implemented |
| feDiffuseLighting | Implemented | Implemented |
| feDisplacementMap | Implemented | Implemented |
| feFlood | Implemented | Implemented |
| feGaussianBlur | Implemented | Implemented |
| feImage | Partly implemented
|
Implemented |
| feMerge | Implemented | Implemented |
| feMorphology | Implemented | Implemented |
| feOffset | Implemented | Implemented |
| feSpecularLighting | Implemented | Implemented |
| feTile | Partly Implemented | Disabled |
| feTurbulence | Implemented | Implemented |
What works in Inkscape 0.45
Basic support for filter effects is included in 0.45 release. At the moment only gaussian blur is implemented, so while specifications define a bunch of other effects and some other programs can handle them, Inkscape cannot render them yet. Also, tools for editing other types of filters do not exist yet.
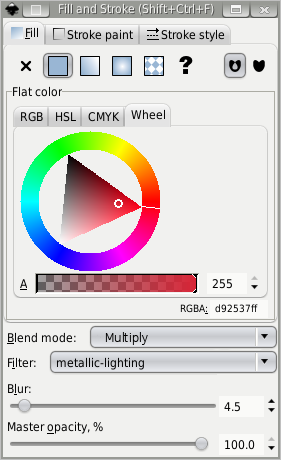
Gaussian blur can be applied to an object by using Blur slider in Fill and stroke dialog.
In Inkscape preferences dialog there is a setting controlling the filter rendering quality. Even low quality often produces good enough rendering quality, but it takes a lot less time to render. When exporting an image from Inkscape, the best quality is always used, regardless of this setting.
What works in Inkscape 1.0
Status of the filter primitives
| primitive | renderer | user interface |
|---|---|---|
| feBlend | Implemented | Implemented |
| feColorMatrix | Implemented | Implemented |
| feComponentTransfer | Implemented | 'Implemented |
| feComposite | Implemented | Implemented*
does not works in browsers just in inkscape |
| feConvolveMatrix | Partial implementation
TODO:
|
Implemented |
| feDiffuseLighting | Implemented | Implemented |
| feDisplacementMap | Implemented | Implemented |
| feFlood | Implemented | Implemented |
| feGaussianBlur | Implemented | Implemented |
| feImage | implemented | Implemented |
| feMerge | Implemented | Implemented |
| feMorphology | Implemented | Implemented |
| feOffset | Implemented | Implemented |
| feSpecularLighting | Implemented | Implemented |
| feTile | Partly Implemented | Partly Implemented |
| feTurbulence | Implemented | Implemented |
Filter Effect support in trunk
Status of the filter primitives
| primitive | renderer | user interface |
|---|---|---|
| feBlend | Implemented | Implemented |
| feColorMatrix | Implemented | Implemented |
| feComponentTransfer | Not implemented | Partially Implemented |
| feComposite | Implemented | Implemented |
| feConvolveMatrix | Partial implementation
TODO:
|
Implemented |
| feDiffuseLighting | Implemented | Implemented |
| feDisplacementMap | Implemented | Implemented |
| feFlood | Implemented | Implemented |
| feGaussianBlur | Implemented | Implemented |
| feImage | Partly implemented
|
Implemented |
| feMerge | Implemented | Implemented |
| feMorphology | Implemented | Implemented |
| feOffset | Implemented | Implemented |
| feSpecularLighting | Implemented | Implemented |
| feTile | Partly Implemented | Needs some analysis |
| feTurbulence | Implemented | Implemented |
General bugs
UI
- Connecting a filter with itself, connect it to one of the reserved keywords.[1]
Renderer
- StrokePaint and FillPaint input images are not supported. [2]
- Result from filter is not cut to the shape of filter effects area. Note that filter effects area can be a rotated rectangle or parallelogram when viewed in display coordinates.
- There are many parts in filtering code marked with TODO. Many of these mark unhandled corner cases and places, where the filters generate almost but not quite correct results.
As of Inkscape 0.46 there exists a Filter Effects editor, highly similar to the one depicted here.
Presentation of new Fill and Stroke dialog where user can easily access most frequent actions like changing Blend modes, Blurring and Opacity of an object and select filter for an object or group of objects WITHOUT ability of accessing editing of the same.
Changing of effect parameters and building sets of same can be done in specialized editor. Maybe next step in pushing ease of effect use further could be loading of contributed sets of effects and their parameters from file user had made himself or downloaded according to his preference from Effect library hosted somewhere on net (inkscape.org?!).
Possible benefits of this approach:
- Speed-ups - no need to redraw canvas for every single effect parameter tweaking
- Effect library - like noted above; SVG effects can be very hard to deal with for a designer/illustrator without technical background. This way developers can make a small set of commonly used effects like drop shadow, outer/inner glow, etc. Learning curve for such (I think targeted) user will be shorter because he/she will eventually catch up with internal way of dealing with effects by doing simple changes on occasion.
Another possible mock-up of the filters dialogue: http://wiki.inkscape.org/wiki/images/INKSCAPE_filters_dialogue.svg
-using extra windows to tweak effect parameters (its good for effects with 1 parameter, but most have at least 2. hmm)