Drawing a Floor Plan
Jump to navigation
Jump to search
Drawing a Floor Plan
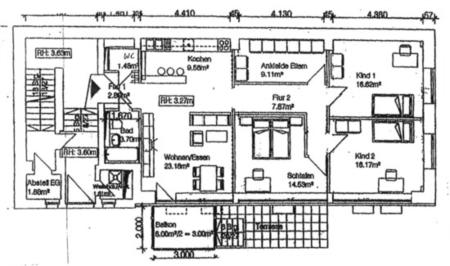
Assume you want to draw a floor plan for your apartment. You got a printout of a floor plan from the landlord, showing the walls, door and windows, and a few (but maybe not all) measures, similar to this:
If you did not get an electronic copy of the floor plan, the first step is to scan it. You will thus have a bitmap, and we will trace it into a vector image, but without using the automatic Trace feature of Inkscape.
- Open up Inkscape, and create a new layer, let's call it "Background".
- Import the bitmap floor plan into it, and rotate it so that most of the walls are horizontal and/or vertical. Lock the layer.
- Adjust scale of the image: draw an object (e.g. a rectangle) of which you know the real dimensions of. In our example, we use the 3×2 meter balcony, so a rectangle of 300×200 is good. Then scale the rest of the image to match it. Doing this only visually is just fine, that scan is not exact anyway.
- (adjust document size)
- Draw walls in a new layer "Walls". Easiest is probably to use simple lines with a specified width and a nice color. Using "Paste style" comes handy.
- Turn down opacity to about 60% to be able to see features on the Background bitmap.
- Optionally draw doors and windows, possibly in a new layer.
- Draw your furniture in a new layer "Furniture". You can use just rectangles, where you type in the measures in the toolbar, with the same scale factor you used for the balcony.
- (print to scale?)